구직중
안녕하세요, 디테일 바라기
프론트엔드 개발자,
최윤석입니다.
Brown International School
졸업
2018.10 - 2020.03
Goorm & Inflearn developer Growth Process
수료
2023.10 - 2024.04
Military
병장만기전역
2021.11 - 2023.05
Language
영어
영문 작성 / 스피킹 능숙
사용자가 서비스를 이용할 때 사이트와 하나가 된 것 같은 일체감 및 물 흐르듯 진행이 되는 것을 목표로 사이트를 디자인 및 프론트 코드를 구현합니다. 또한 어떻게 해야 사용자가 만족감을 느낄까 생각하며 디테일을 챙기면서 코드를 구현함으로써 프로덕트를 만드는 목적 자체에 집중합니다.
Tech Stacks
Projects

deployed
solo
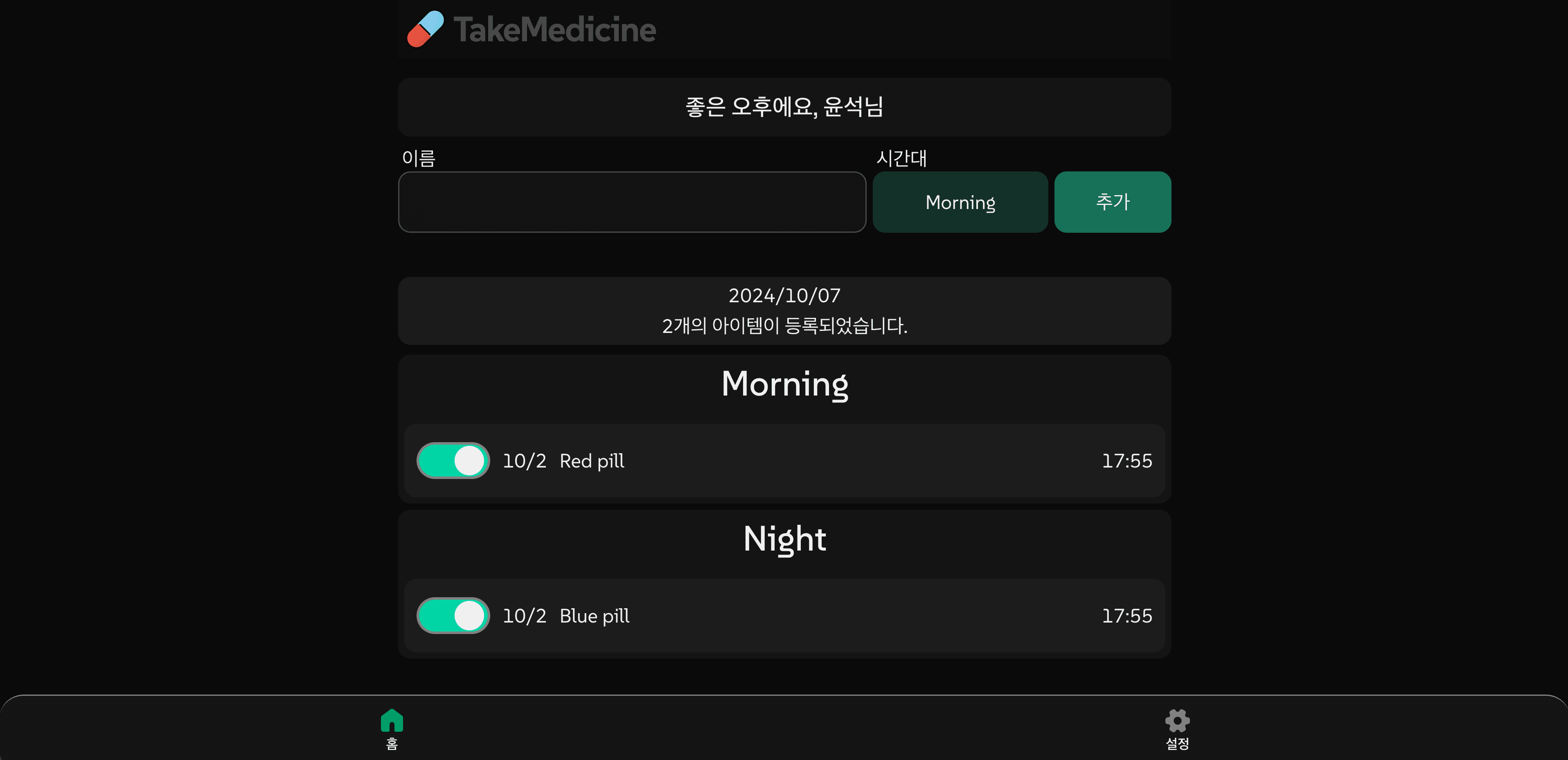
Pillme
Next.js
TypeScript
Emotion
Zustand
PWA
오늘 먹을 약을 먹었나 헷갈리는 것을 방지하기 위해 만든 서비스입니다. 시간대에 맞춰 약을 저장하고 토글버튼으로 활성화를 할 수 있고 이때 날짜와 시간이 저장됩니다. 또한 먹는 주기를 설정해서 그 날이 지나면 자동으로 약의 복용여부가 비활성화 되게 구현하였습니다.
2024.09.10 ~ 2024.11.15 (67D)

deployed
solo
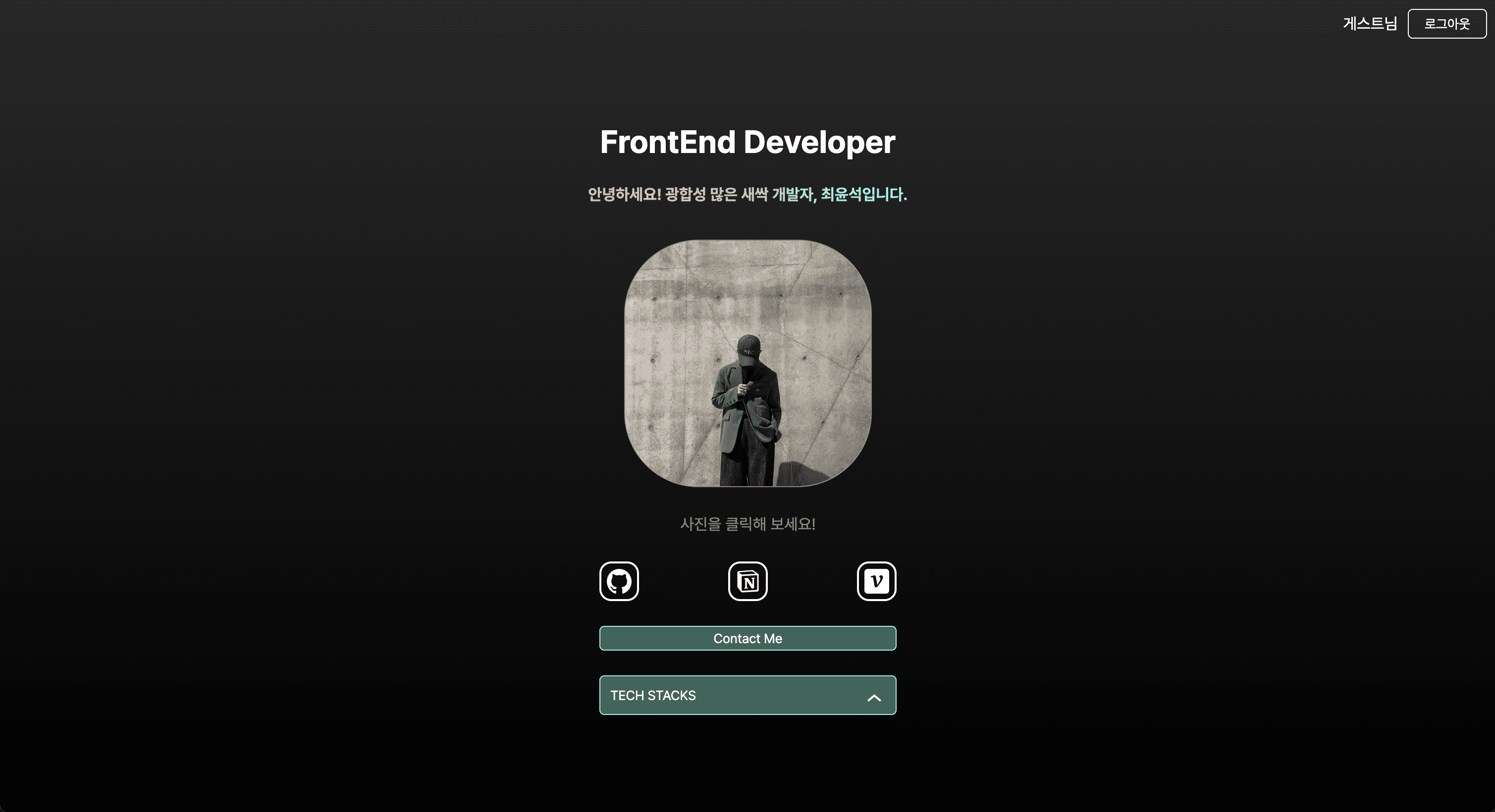
My Portfolio v 1.0
Next.js
TypeScript
Emotion
Github Actions
저의 첫번째 포트폴리오 사이트입니다. 첫번째 페이지에 저의 블로그들과 제가 사용할 수 있는 기술스택, 그리고 저의 프로젝트들을 보러 갈 수 있게 해주는 사진링크를 구현하였습니다.
2024.05.02 ~ 2024.05.12 (11D)

deployed
6 People
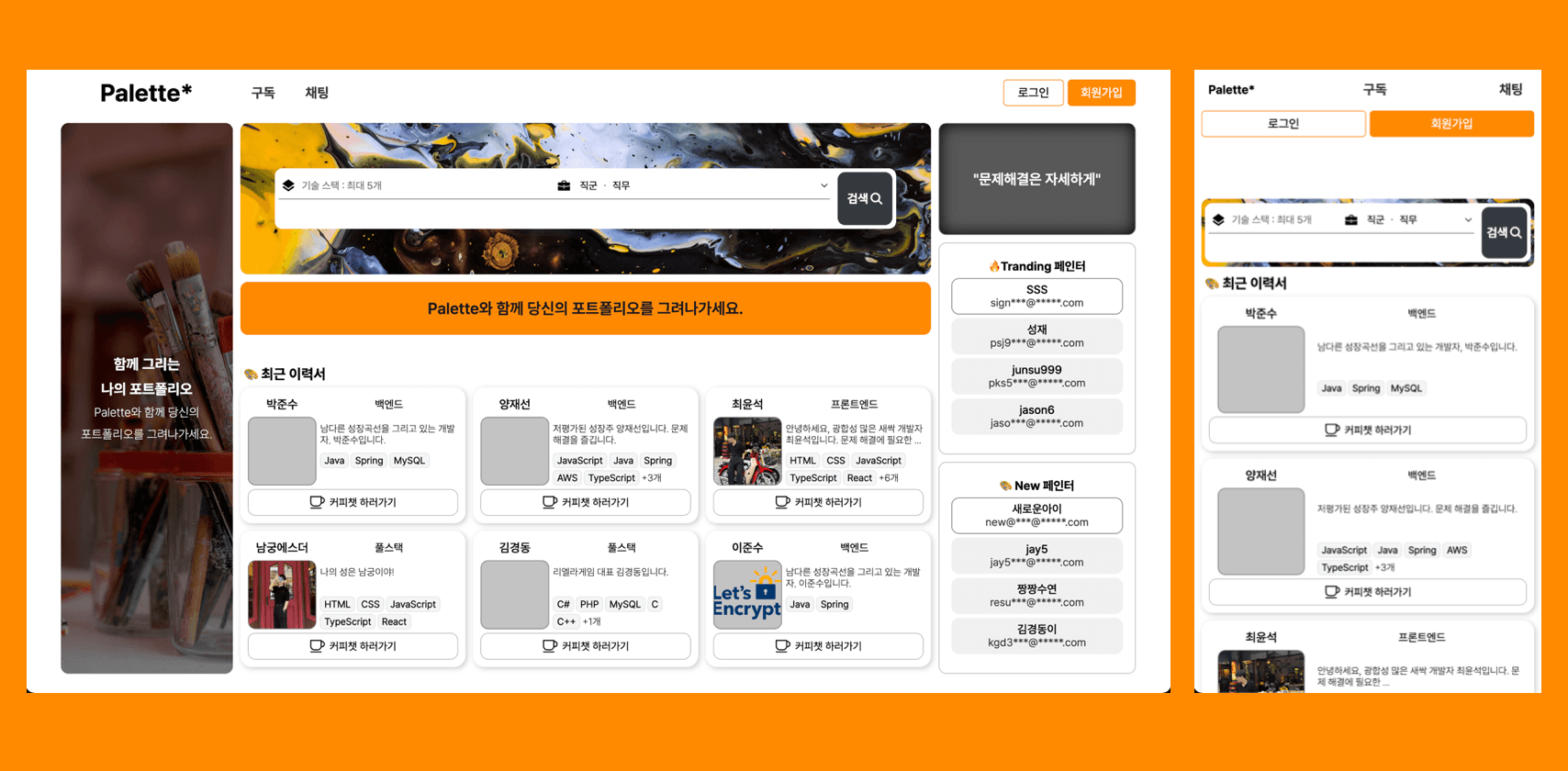
Palette*
Next.js
TypeScript
Emotion
React-query
Zustand
Github Actions
구직중인 개발자들을 위한 서비스입니다. 이용자에게 이력서와 포트폴리오의 템플릿을 제공하고 한 섹션마다 가이드 메세지를 보여줘 보다 쉽게 작성할 수 있게 만들수 있도록 디자인하였습니다. 또한 기업 회원은 이렇게 만들어진 이력서 및 포트폴리오를 보고 커피챗을 통해 고용할 수 있는 서비스입니다.
2024.03.04 ~ 2024.04.22 (49D)

6 People
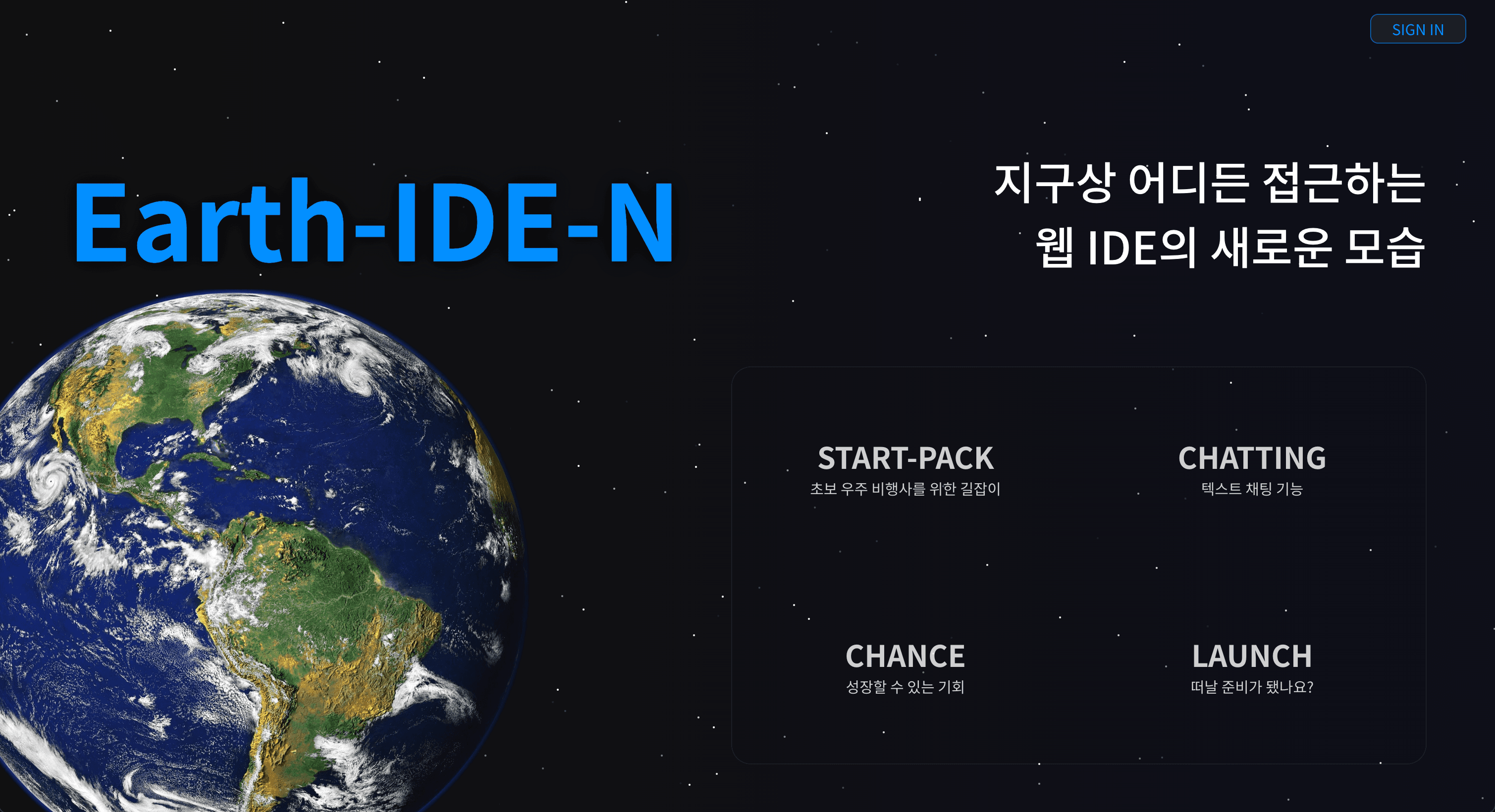
Earth-IDE-N
React
vite
TypeScript
SCSS
Zustand
React-query
웹 기반 통합 개발 서비스입니다. 로그인을 통해 개인 프로젝트를 CRUD할 수 있고 또한 초심자를 위해 이해하기 쉬운 코드 및 설명이 첨부된 코드파일 템플릿도 제공하고 있습니다. 프로젝트 안에서 파일 및 디렉토리 생성, 그리고 코드 에디터 안에서 코드를 구현 및 실행할 수 있게 구현하였습니다.
2024.01.28 ~ 2024.02.28 (32D)

solo
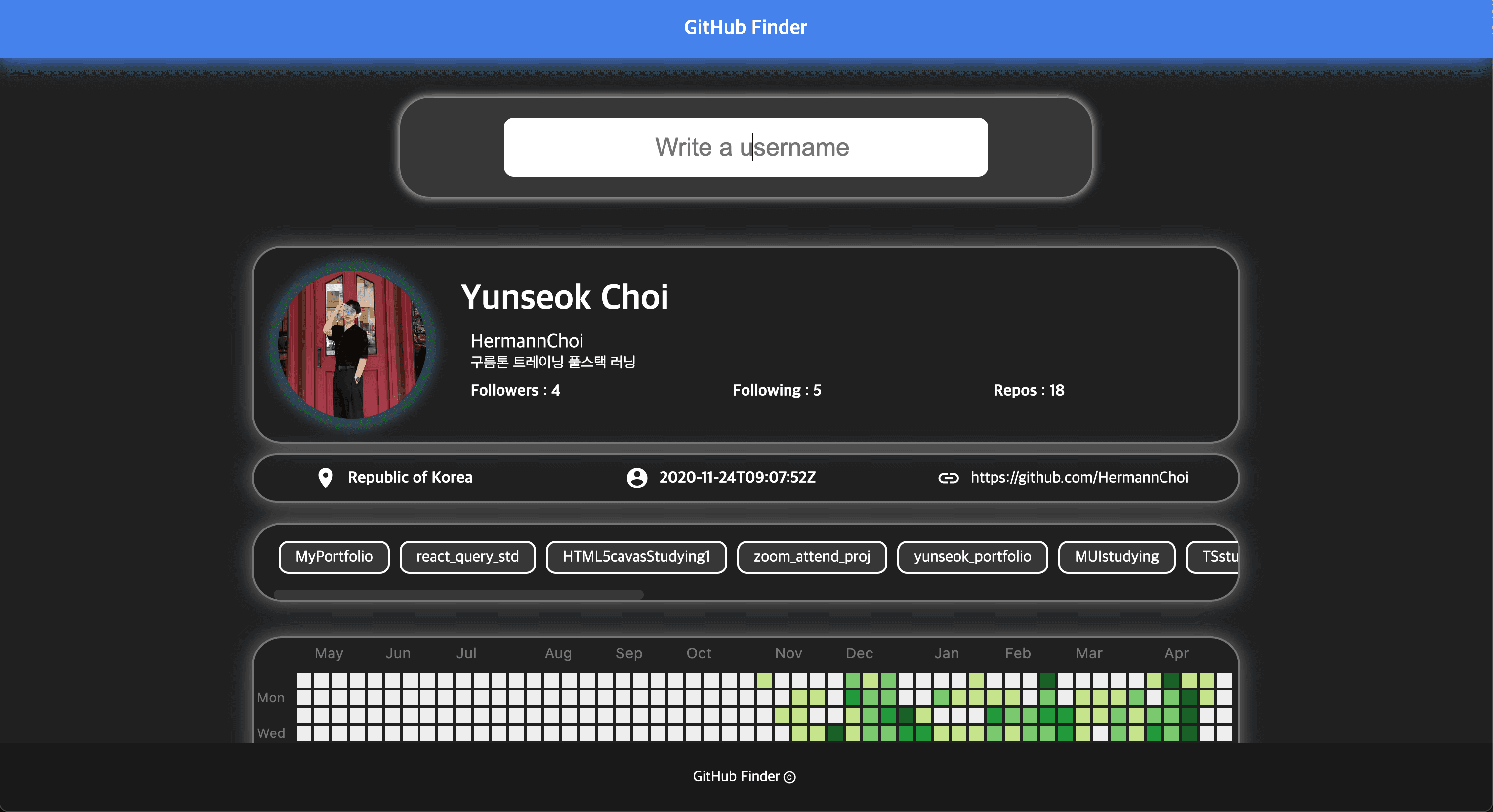
GitHub Finder
HTML
CSS
JavaScript
깃헙 유저를 검색하여 정보를 보여주는 서비스입니다. 여러가지 애니메이션을 추가해 이용자의 재미를 붙였고, GitHub API를 이용해서 이름, 레포지토리 수, 기여 빈도 수 등 유저의 정보들을 불러와 화면에 띄워지게 구현하였습니다.
2023.10.27 ~ 2023.10.31 (5D)
All Projects
| Year | Project | Personnel | Built with | Link |
|---|---|---|---|---|
| 2024 | Pillme | 1 | Next.js TypeScript Emotion Zustand PWA | https://pillme-original.vercel.app/ |
| 2024 | My Portfolio v2.0 | 1 | Next.js TypeScript Emotion Recoil Github Actions | https://yunseokchoi.vercel.app/ |
| 2024 | My Portfolio | 1 | Next.js TypeScript Emotion Github Actions | https://my-portfolio-snowy-tau.vercel.app/ |
| 2024 | Palette* | 6 | Next.js TypeScript Emotion React-query Zustand Github Actions | https://github.com/Happiness-Meta/final-front |
| 2024 | Earth-IDE-N | 6 | React vite TypeScript SCSS React-query Zustand | https://github.com/Happiness-Meta/web-ide-front |
| 2024 | ZAC | 4 | React JavaScript | https://github.com/zoom-project-frontend/zoom-project-frontend_CK |
| 2023 | CPK Note | 3 | Next.js TypeScript SCSS Redux | https://github.com/Matilda0730/231208-goormtoy2-noteapp?tab=readme-ov-file |
| 2023 | I'm Lucky Today | 3 | React TypeScript Zustand | https://github.com/BearWithpy/goorm_horoscope_today |
| 2023 | Shopping Mall with React | 1 | React JavaScript Zustand Firebase | https://github.com/HermannChoi/GR6 |
| 2023 | Budget Calculator | 1 | React JavaScript | https://github.com/HermannChoi/GR5 |
| 2023 | GitHub Finder | 1 | HTML CSS JavaScript | https://github.com/HermannChoi/GR3 |
| 2023 | Todo with JS | 1 | HTML CSS JavaScript | https://github.com/HermannChoi/GR2 |
| 2023 | Netflix clone coding | 1 | HTML CSS | https://github.com/HermannChoi/GoormAssignment |



